CSS for the scared web developer


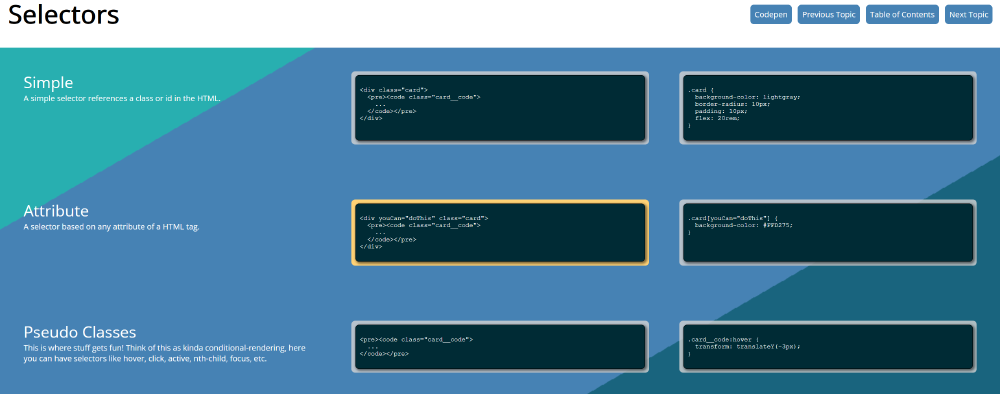
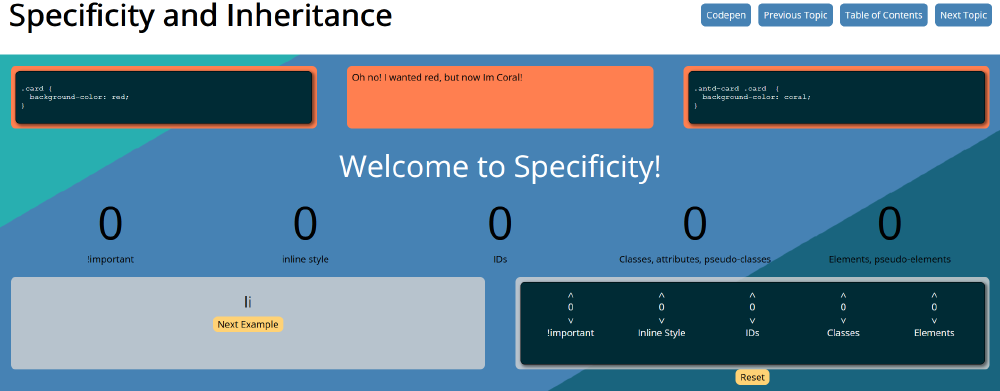
As a fledgling web developer, I loathed having to use CSS, usually copying and pasting layouts, snippets, and using frameworks to create my components for me. I noticed that others in my department were having the same struggles and set out to learn, then share, how to write effective CSS. This presentation was the culmination of that effort, and has reshaped how many in my department view writing their own CSS. Originally written in basic HTML and CSS, the slides are not very portable, but offer examples of effective CSS in the codebase. Presenting a CSS mechanic and then showing how it can be used in the inspector tools was a fun, hard to maintain, method to present.